
When you’re inside the explorer, you can use the same keys for common operations as in MacOS finder - arrow keys to navigate, ↵ to rename file / folder and ⌘ ↓ to open current file. You can easily toggle between code editor and project files explorer with ⌘ ⇧ E shortcut.

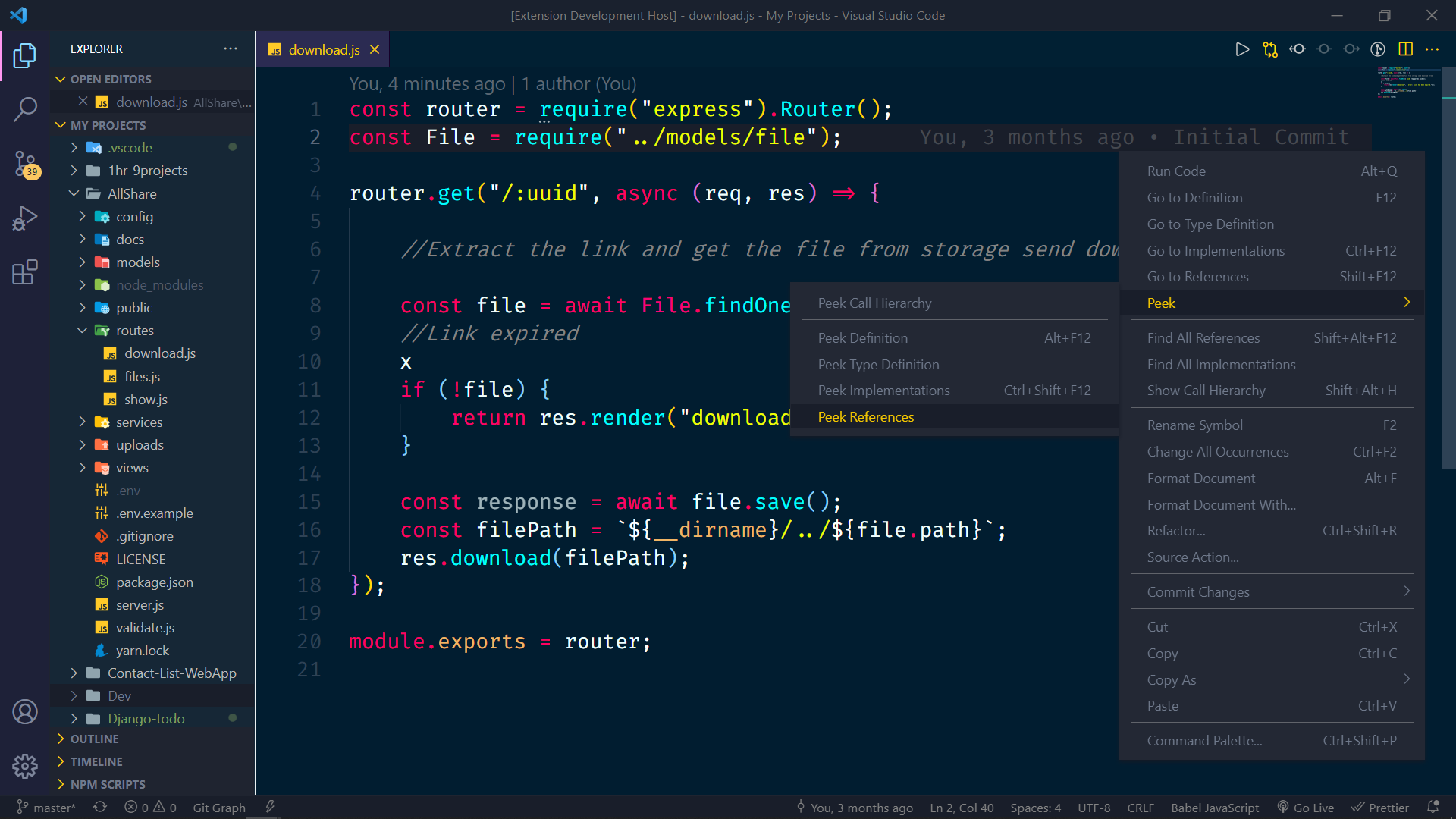
"editor.tabSize" : 2 Switching between editor and explorer I highly recommend you reading more about it, but this is what I use most of the time: In practice - it means that you can now ⌘ click on various references in your code, and it'll take you to the definitions of them. Jsconfig.json (among other things) enables smart go to definition, that works with various module resolution algorithms. You can tell it about your project by creating jsconfig.json file at the root of your project. It treats every file as an individual unit. If you open your JS project in VSCode, it doesn't know the files in it are related. One of the most overlooked essential features of VSCode is jsconfig.json.

This is a collection of settings, extensions and shortcuts, that proved especially useful for my job as a web developer. That’s perfectly fine, but there’s a good chance you’re missing out on some of its many features Maybe you know your way around it enough to get the work done.

You’ve changed the color theme (if not, I highly recommend material theme), you’ve tweaked some essential settings and installed a couple of popular extensions. Say you’ve already been using VSCode for some time now.


 0 kommentar(er)
0 kommentar(er)
